【UIトレース】Google Now検索結果
こんにちは。せっかくUI勉強用のブログを作ったのにほぼ放置してしまいました…
9月末に海外カンファレンスに参加し、その副賞としてSketchアプリのライセンス*1が当たりました。UXデザイナーという役職を持ちつつ、デザイン用のツールを持っていなかったので、これを機にUIトレースをしてみようと思い、取り組んでみました。
初回のテーマは、ちょうど今日UI変更があった、Google Nowの検索結果を使ってみました。
※UIトレースについては、下記記事を参考にしながら進めました。
【Sketch】TwitterのUIをトレースしながら研究しよう!(初心者向け) - NOGA BLOG
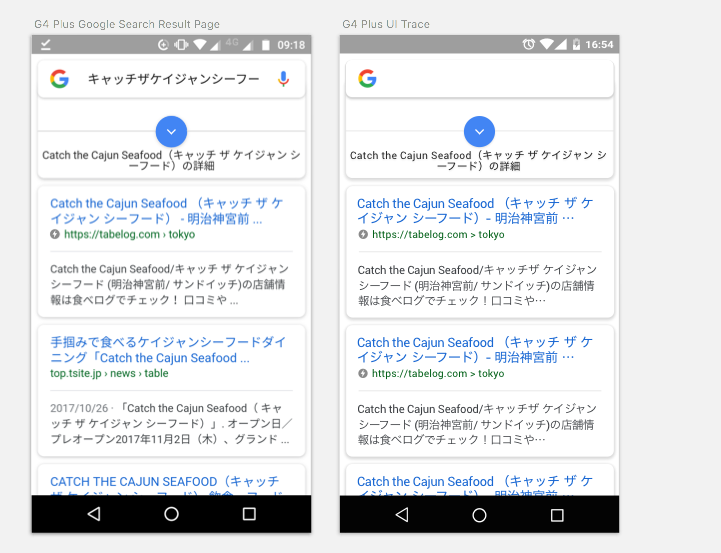
成果物

所要時間は3時間半ほどです。そもそものSketchの使い方からググっていたので、思ったより時間がかかりました…
考察
【今回の変更点】
過去のGoogle NowのUIデザインと、今回のデザインを比較してみました。
・カードの角丸
カードの端が角丸になり、柔らかさが出ました。
・リンクの色変更
「なんだか画面が明るくなった気がする…?」と思っていましたが、
リンクを示す色が、170D66→1967D2に変わったようです。

【その他】
・画面の余白は右と左で幅が異なる
左側は25px, 右側は21pxでした。文字組みなど詳しくないけれど、左側の余白を広くした方が均等に見えるということ?
・影の色が、検索用Box部分とカード部分で異なる
検索用Box部分の影の色は、D7D7D7
カード部分の影の色は、D8D8D8
→要素の位置づけが異なり、また検索用Boxの方が重要な要素であることから、少し黒みが強い色になっているのでは。
・灰色の使い方
カード中のラインは、検索結果TOPと検索結果カードで幅まで弾くか否か、ことなっているものの、色・高さともに同じ。
残り
Sketchの使い方が分からず残ってしまった論点たち。
・影の設定がよくわからない。今回トレースしたものは、若干何かが違う気がするのだけど…何をどういじったらどこが変わるのか、パターンがまだ分かっていない…
・Google音声検索のマイクアイコンについて、UI Kitにあったものをサイズ変更しようとしたら、構成している各パーツをそのまま拡大してしまい…アイコンの形式を維持したままで拡大する方法を見つけねばならぬ、です。アウトライン化?ベクター化?
・スライスっていう概念が未だによくわからない
・文字サイズがぴったり合っているわけでないのは分かるけれど…実際どうやったら合うか分からない。また、英数字部分、Robotフォントなのか…?(aとかeのカーブの角度が若干違うような…)
そんなところです。Sketch、思ったより軽いし、Macだからこそ使いやすい感がある〜!UIトレースは思った以上に頭と緻密さが必要になって、良いトレーニングだと思うので、引き続き続けていきたいです。
*1:買い切りだと思っていたですが、最近ライセンス制に変わっていたのですね…