開発日記 day03(2023/06/21)
今日は仕事でやりたいことがあって色々ググって頑張った。
- zshが動かない問題
- VS Codeでterminalを起動すると一瞬エラーが出て、即terminalが落ちる問題があった
- 動画でエラーコードを記録した
- これと同じことが起こっていたようだった
- いつ何が起こったのかわからないけれど、brewの何かしらでzshが動かなくなることがあるらしい
- ターミナルでzshが動かせないときはbashに切り替えると良いことを学んだ
- bashでbrewコマンドが動かない問題にぶつかる
- いろいろググって最初に見つかったブログの手順では解決しなかった
-
【Mac】Homebrew インストール直後に「command not found: brew」と表示される場合 - コガネブログ
- 何をいじったのかわからないけれどprofileファイルっぽいのをいじったらbrewコマンドが通るようになった
-
[WSL] Homebrewインストール後に”command not found”になった時の対処法 | ましましブログ
- zshをupdateしたけどエラー直らず
- uninstallして再度installしたら復活した〜!!!
- git pushできない問題
- day01で調べて学んだusenameとemailを登録したら通るようになった
- gitの色々な概念
- 昔研修でちょろっと触ったgitを久しぶりにググりながらいじった
- ローカルでブランチを作って、remoteにもブランチを作り、編集してcommitした内容をpushしてpull request作成、mergeするところまで一通りできるようになった
- 多分明日には忘れているので継続的に使わねばという自覚はあるけど
- ディレクトリ名間違えたけどどうにかする方法があることがわかって学びだった
- branch名を間違えてつけたので後から直したけど、そのbranchがいつまでもactiveになってしまうのでどうにかして消したい
- ローカルのbranchをremoteのmainブランチにマージしたのに、なぜかローカルブランチを削除しようとするとエラーが出て謎が深い
- その後fetchしたから解決したかなぁ
あとは自習
- ハンズオンNode.js
- 1.4.4 配列 の残りを動かしてみた
- map関数を学んだ
- FastAPI
- チュートリアルをやってみよう
- pipのコマンドが通らなくてなぜ?と思ったら、そもそもpipが入っていなかった!
- 続きは明日からやる
開発日記 day02(2023/06/20)
業務でSQLクエリ読んでたら時間が溶けて自習は何もできなかった
with句で中間テーブル作るときに、boolean型のカラムを作っておくと、その後のwhere句でbooleanをそのまま使えて便利 という学びを得た
開発日記 day01(2023/06/19)
新しいことをはじめたくて、いままで避けてきてしまったプログラミングを勉強する。とりあえず読んだ記事と学んだことを日記にまとめる。
緑化大作戦

Node.js & JavaScript
1章を読んでいるところ。
Node.jsの推奨バージョン(18.16.0 TLS)をインストールした。
nvmをインストールした。
1.5 配列の途中まで手を動かしてみた。
git
VS Codeでgitをいじれるように設定をした。
VSCodeでGit・GitHubを使う方法を解説する【初心者向き】
SSH keyを設定していなくてgit push / pullができなかったので、SSH鍵を一度削除してパスフレーズを再設定した
「SSHのパスフレーズ忘れた!!」からのGitLabに公開鍵を再登録するまでの話 - Qiita
vimの操作方法を毎回忘れてググっている
初歩的だけどvimから抜けられない
viを終了することができない人のためのviの使い方 | 三度の飯とエレクトロン
ブランチ名を間違えて設定してしまい試行錯誤した。「名前」が良く分からなくてうまく上書きできなかったので、勢いよく設定を消した
ここで説明されていた拡張機能を入れてみた(Git Graph, Git Lens, Github Pull Requests and Isues)
今日まだ良くわかっていないこと
- VSコードを立ち上げてからnode.jsをインストールしたせいか、ファイル差分が100以上出ていた。別にgit管理したい対象じゃないんだけど…と思ったけどうまくgitの管理対象を設定する方法が分からなくて、一旦VS Codeを閉じて開き直した
- git のところにも書いたけど、remoteブランチのURLを変な感じで設定してしまい、上書きしようとしたのにエラーが出てよく分からなくなり、一旦リモートブランチの設定ごと消した。
- JS、一度設定した変数の内容を間違えたときに再設定する方法がよく分からなくて謎。
感想
- 新しいことを勉強すると頭の普段使っていないところが頑張るのでワクワクする
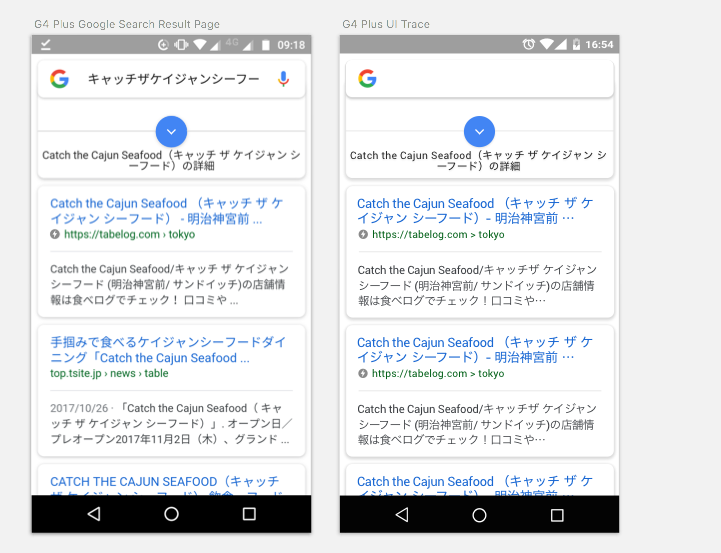
【UIトレース】Google Now検索結果
こんにちは。せっかくUI勉強用のブログを作ったのにほぼ放置してしまいました…
9月末に海外カンファレンスに参加し、その副賞としてSketchアプリのライセンス*1が当たりました。UXデザイナーという役職を持ちつつ、デザイン用のツールを持っていなかったので、これを機にUIトレースをしてみようと思い、取り組んでみました。
初回のテーマは、ちょうど今日UI変更があった、Google Nowの検索結果を使ってみました。
※UIトレースについては、下記記事を参考にしながら進めました。
【Sketch】TwitterのUIをトレースしながら研究しよう!(初心者向け) - NOGA BLOG
成果物

所要時間は3時間半ほどです。そもそものSketchの使い方からググっていたので、思ったより時間がかかりました…
考察
【今回の変更点】
過去のGoogle NowのUIデザインと、今回のデザインを比較してみました。
・カードの角丸
カードの端が角丸になり、柔らかさが出ました。
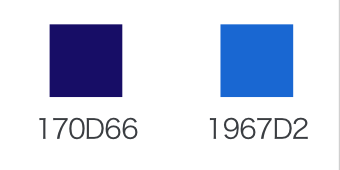
・リンクの色変更
「なんだか画面が明るくなった気がする…?」と思っていましたが、
リンクを示す色が、170D66→1967D2に変わったようです。

【その他】
・画面の余白は右と左で幅が異なる
左側は25px, 右側は21pxでした。文字組みなど詳しくないけれど、左側の余白を広くした方が均等に見えるということ?
・影の色が、検索用Box部分とカード部分で異なる
検索用Box部分の影の色は、D7D7D7
カード部分の影の色は、D8D8D8
→要素の位置づけが異なり、また検索用Boxの方が重要な要素であることから、少し黒みが強い色になっているのでは。
・灰色の使い方
カード中のラインは、検索結果TOPと検索結果カードで幅まで弾くか否か、ことなっているものの、色・高さともに同じ。
残り
Sketchの使い方が分からず残ってしまった論点たち。
・影の設定がよくわからない。今回トレースしたものは、若干何かが違う気がするのだけど…何をどういじったらどこが変わるのか、パターンがまだ分かっていない…
・Google音声検索のマイクアイコンについて、UI Kitにあったものをサイズ変更しようとしたら、構成している各パーツをそのまま拡大してしまい…アイコンの形式を維持したままで拡大する方法を見つけねばならぬ、です。アウトライン化?ベクター化?
・スライスっていう概念が未だによくわからない
・文字サイズがぴったり合っているわけでないのは分かるけれど…実際どうやったら合うか分からない。また、英数字部分、Robotフォントなのか…?(aとかeのカーブの角度が若干違うような…)
そんなところです。Sketch、思ったより軽いし、Macだからこそ使いやすい感がある〜!UIトレースは思った以上に頭と緻密さが必要になって、良いトレーニングだと思うので、引き続き続けていきたいです。
*1:買い切りだと思っていたですが、最近ライセンス制に変わっていたのですね…
「半径5メートル最適化」仕事術
今回の本

「半径5メートル最適化」仕事術 おしゃべりな職場は生産性が高い
- 作者: 佐々木希世
- 出版社/メーカー: ディスカヴァー・トゥエンティワン
- 発売日: 2017/06/10
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
読んだきっかけ
帯でも紹介文を書いている篠田真貴子さんがFacebookで紹介されていたのが気になって。
三行まとめ
機械的に考えがちな職場において、周りで働いているのは自分と同じく「人間」である。周りの人と気持ちよく働ける環境とは、という話と、そういった環境を作るために何ができるか、という方法の紹介。筆者が働いたことのある日本・アメリカ・イタリアでの具体例を元に、それぞれの文化を比較して良いとこどりをできるとよさそう。
付箋貼った箇所
「働き惜しみ」しない
p16
感想
この本で挙げられていた、良い環境を作るためのTipsは既に私の職場で実行されていることが多く、今でも精神衛生的に良い職場だと思っているけれど、やはり相対的にもそうなのかもしれない、と思った。職場の空気が淀んでいるな、最近いきいき働けてないな、と思ったときに再読することにする。
伝わる・揺さぶる!文章を書く
今回の本
読んだきっかけ
日本語力つけたいです、とマネージャーに相談したら、この本を紹介された。
3行まとめ
自分の頭で考えて、それを他人に伝わるかたちにすること。考えるためには言葉というツールを使うしかないということ。自分の考えを記せるようになるということは、自由になるということ。
付箋貼った箇所
書くためには、よく見なければいけない、自尊心がバラバラと崩れるまでに、痛いまでに。自分の都合とはまったく関係なく生き、動いている他者を、社会を、見ることだ。
P91
感想
文章を書く時は、必ず読み手のことを想像すること。そもそも、文章には読み手がいて、それを読んで理解してもらって初めて意味をなすということ。目的によって文章は変わるということ。考える、ということは、言葉にして説明できるようになるということ。自分の考えに気がつくためには、問いを立ててそれに答えていくプロセスを経るとよいこと。というメッセージを受け取りました。
この本よりも、「伝わる〜」の方がノウハウに寄っている感じがした。
分類脳で地アタマが良くなる
今回の本

分類脳で地アタマが良くなる 頭の中にタンスの引き出しを作りましょう
- 作者: 石黒謙吾
- 出版社/メーカー: KADOKAWA/角川マガジンズ
- 発売日: 2015/09/18
- メディア: 単行本
- この商品を含むブログ (1件) を見る
読んだきっかけ
Twitterかなにかで誰かが紹介していた。「センスは知識からはじまる」読了後だったので、何だか似てそうだなと思って読んだ。
3行まとめ
「センスは知識からはじまる」のHow部分のような本。筆者の自分語りが結構多いけど、具体例として参考になる。意識的なインプットで理解度が上がること、分類力はスキルなので意識すれば鍛えられる力であるということ。
付箋貼った箇所
ネットでは「思いついていないものは検索できない」ということ。
p71
感想
語り口や、紹介されている思考法が重くないので、スラスラ読める本。誰もが無意識に行っている「分類」というプロセスを噛み砕いて、他の人にも説明できるかたちになっている本。
地アタマ力というのは、結局引き出しの数とその引き出しにたどり着くスピードの話だと解釈した。実際自分が仕事をしながら、仕事力=持っている知識×スキル(≒知っている方法のバリエーション)という掛け算がという考えに至っており、そのインプット・アウトプットにあたって分類は役立ちそう。
おまけ
似ていること言ってるな、と思った本たち。
「分類脳で選択眼がよくなる!くり返しで磨かれるセンス」の章は、もはや「センスは〜」の要約だった。
読了後に無性に部屋の片付けがしたくなる本シリーズ。ライフハックと仕事術の境目、というか結論どちらにも役立つ内容。
知識のタテ・ヨコのつながりを作る方法として、京大式カードがあるように思った。とりあえず入れておいた情報が、あとで振り返ると予想外のつながりがあることだったり、カードを自由に並び替えることで、分類パターンを複数試せることであったり。
分類といえば、最近こんなニュースがありましたね。
日本のヤフーが1996年開始のディレクトリ検索を終了へ、時代の変遷を象徴するニュースだ | TechCrunch Japan
パソコンでインターネットを使い始めた頃、私は小学生だったのですが、当時「情報」の授業で、キーワード検索とディレクトリ検索について説明されたのを思い出した。今でこそGoogleばかり使っているのですが、当時は「Yahoo!きっず」を使っており、自由研究の調べごとでもディレクトリを潜ってサイトを探したりしていた。タテ・ヨコ思考という話が本のなかにあったけれど、まさにインターネット上での検索方法はこの二項を表しているし、インターネット上での「分類」は、その生態系に見合わない手法なのかもしれない。既に自分のなかで分類してラベリングされているものしか、検索して見つけられなくなるのか。なんだか不安である。
また、分類は人間にしかできないことか、と言われると、そうでもないようで、人間以上に何かの指標を元にプロットして答えを弾き出す人工知能。翻訳もそうだし、音楽も分類できるとかなんとか。
多言語の理解、なんて、単語だったり文法だったり、分類力が試されるしかないようなことすら、人工知能が代替している。
Google翻訳の精度はなぜ上った? どんなしくみ? 翻訳者はもう不要? - GOTCHA!
音楽のジャンル、も分類の一種なものの、他の軸である「流行る曲」という分類が人工知能にはできるという話。
人工知能がヒット予測する音楽サービスMusic Xray | Hep Hep!
こんなニュースたちを、私は「分類」に紐づくものとして「分類」しているようでした。




